티스토리 블로그 상단에 광고 2개 넣는 방법
요즘 광고 트렌드는?
- 닌맘의 나를 그리다. -
티스토리 블로그 상단에 광고 2개를 넣는 분들이 생각보다 많이 있는 것 같습니다.
아마 블로그 상단에 광고 2개 노출이 요즘 광고 적용의 트렌드인 것 같습니다.
필자도 지금까지는 상단 1개, 하단 1개의 광고를 적용했었는데 흐름에 맞게 한번 바꿔보았습니다.
* 티스토리 블로그 상단에 애드센스 광고 2개 넣는 방법
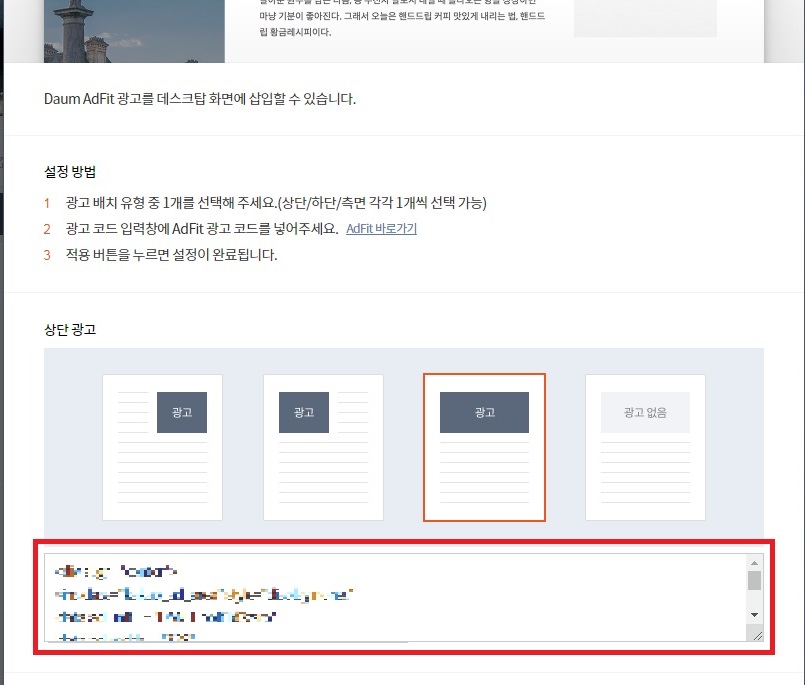
티스토리 블로그 관리자 화면에서 플러그인으로 설명한 광고 유형을 하단 1개로 변경합니다.
다음은 티스토리 블로그 상단에 들어갈 광고 2개를 새롭게 만듭니다.
이번에 만드는 광고는 플러그인이 아닌 html로 광고를 삽입할 것입니다.
애드센스 홈페이지에서 광고 - 광고유형 - 새광고단위를 클릭합니다.
광고 크기에서 336X280 1개, 300X250 1개의 광고를 만듭니다.
다음은 아래 서식에 맞게 광고 코드를 입력합니다.
PC 광고 코드에는 336X280 사이즈의 광고 코드를, 모바일 광고 코드에는 300X250 사이즈의 광고 코드를 입력하면 됩니다.
<!-- PC 상단 광고 2개, 모바일 광고 1개 시작 -->
<div style="text-align:center;width:100%;">
<script>
if(window.getWindowCleintWidth()>=768){
document.write('<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"><\/script><ins class="adsbygoogle"style="display:inline-block;width:336px;height:280px;"data-ad-client="ca-pub-PC광고코드"data-ad-slot="PC광고코드"></ins>');
(adsbygoogle = window.adsbygoogle || []).push({});
}
</script>
<script>
if(window.getWindowCleintWidth()>=768){
document.write('<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"><\/script><ins class="adsbygoogle"style="display:inline-block;width:336px;height:280px;margin-left: 20px;"data-ad-client="ca-pub-PC광고코드"data-ad-slot="PC광고코드"></ins>');
(adsbygoogle = window.adsbygoogle || []).push({});
}
</script>
</div>
<div style="text-align:center;width:100%;">
<script>
if(window.getWindowCleintWidth()<768){
document.write('<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"><\/script><ins class="adsbygoogle"style="display:inline-block;width:300px;height:250px" data-ad-client="ca-pub-모바일 광고코드" data-ad-slot="모바일 광고코드"></ins>');
(adsbygoogle = window.adsbygoogle || []).push({});
}
</script>
</div>
<!-- PC 상단 광고 2개, 모바일 광고 1개 끝 -->
위의 서식에 맞게 광고 코드를 입력하였다면 서식을 모두 복사합니다.
다음으로 티스토리 블로그 관리자 화면에서 꾸미기-스킨편집-html편집을 클릭합니다.
article_rep_desc 바로 위에 방금 복사한 서식을 붙여넣기 합니다.
Ctrl F를 눌러서 article_rep_desc 를 검색하면 쉽게 찾을 수 있습니다.
붙여넣기 후 적용버튼을 클릭합니다.
이제 시간이 조금 지나면 아래와 같이 티스토리 본문 상단에 2개의 광고가, 모바일에는 1개의 광고가 노출됩니다.
방문자들에게 얼마나 어필이 될지는 모르겠으나 트렌드에 맞게 한동안 유지해볼 생각입니다.
'IT 정보 > 애드센스, 광고' 카테고리의 다른 글
| 블로그 방문자 늘리기 실시간 검색어 한방에 떡상 (0) | 2019.11.03 |
|---|---|
| 블로그로 돈벌기, 구글애드센스 핀번호 등록했어요 (0) | 2019.05.08 |
| 티스토리에서 다음 애드핏 광고 왼쪽, 오른쪽, 가운데 정렬하는 방법 (0) | 2019.03.28 |
| 다음 애드핏 광고 적용하면 티스토리 블로그 수익 증가? (2) | 2019.03.28 |
| 티스토리 블로그에 텐핑 적용, 과연 수익이 날까? (0) | 2019.03.27 |


































 FreeMP4ToMP3Converter.exe
FreeMP4ToMP3Converter.exe











