티스토리에서 다음 애드핏 광고 왼쪽, 오른쪽, 가운데 정렬하는 방법
- 닌맘의 나를 그리다. -
다음 애드핏 적용 후 티스토리 블로그에 광고가 잘 노출되고 있으나 광고가 왼쪽으로 정렬 되어있어 살짝 거슬립니다.
그래서 광고를 티스토리 블로그에 맞게 가운데 정렬을 시키고 나니 포스팅이 조금은 깔끔해졌습니다.
* 티스토리 광고 정렬하는 방법
본인의 티스토리 블로그 관리자 화면에서 플러그인을 클릭합니다.
다음으로 수익부분에서 Daum AdFit(PC)를 클릭합니다.

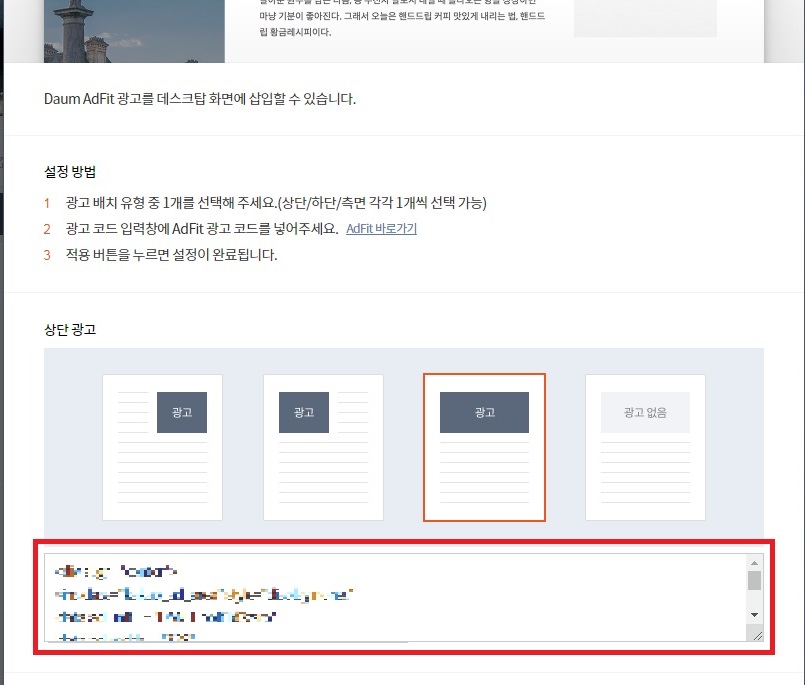
상단광고, 하단광고, 사이드바 광고 소스입력 부분입니다.

다음 애드핏에서 만든 광고 소스는 아래와 같이 되어 있습니다.
<ins class="kakao_ad_area" style=~~~~~~~~~~~~~~~~~~~~~~~~~~~~~</script>
↓
1. 가운데 정렬 방법
<div align="center'><ins class="kakao_ad_area" style=~~~~~~~~~~~~~~~~~~~~~~~~~~~~~</script></div>
2. 왼쪽 정렬 방법
<div align="left"><ins class="kakao_ad_area" style=~~~~~~~~~~~~~~~~~~~~~~~~~~~~~</script></div>
3. 오른쪽 정렬 방법
<div align="right"><ins class="kakao_ad_area" style=~~~~~~~~~~~~~~~~~~~~~~~~~~~~~</script></div>
마지막에 </div> 를 입력하지 않으면 티스토리 블로그에 있는 모든 서식이 가운데 정렬이 이루어지는 오류가 발생되니 주의하시기 바랍니다.
티스토리 블로그에서 다음 애드핏 광고 왼쪽, 오른쪽, 가운데 정렬하는 방법 쉽고 간단하게 할 수 있으니 광고 배치가 포스팅과 맞지 않는다면 한번 따라해보시기 바랍니다.
'IT 정보 > 애드센스, 광고' 카테고리의 다른 글
| 블로그로 돈벌기, 구글애드센스 핀번호 등록했어요 (0) | 2019.05.08 |
|---|---|
| 티스토리 블로그 상단에 광고 2개 넣는 방법, 요즘 광고 트렌드는? (1) | 2019.04.05 |
| 다음 애드핏 광고 적용하면 티스토리 블로그 수익 증가? (2) | 2019.03.28 |
| 티스토리 블로그에 텐핑 적용, 과연 수익이 날까? (0) | 2019.03.27 |
| 티스토리 일치하는 콘텐츠 광고로 수익을 더 올려보자 (0) | 2019.03.15 |




